標記の件ですが、さっそく本題に入ります。
小生のブログの表示速度が遅かったんです。
私自身、サイトの表示まで2秒待てない性格なので、せっかく我がサイトにご来訪してくださったユーザー様が、どこかに行ってしまうのでないかと思い、大至急対応したところです。
難しいことはさておき、私のようなビギナーさんは、とりあえず即効性のある対処をお試しください。
ひとまず、貴サイトの表示速度を測りましょう
PageSpeed Insights(もちろん無料)という、Googleが提供しているサイトがあります。
自サイトのURLを入力するだけで、表示スピードを点数で表示してくださるんです。さらに、改善するための対処方法ご教授いただけるとってもすばらしいツールなのです。
下のボタンからPageSpeed Insightsにアクセスします。
下の画面でURLを入力して、分析ボタンをクリックすると20秒ぐらいで結果が出ます。

※もともと、当サイト(flatender.com)のパフォーマンスは40%ぐらいでしたが、画像サイズを小さくしただけで、77%まで上がりました。
ページを下にスクロールすると、表示速度を上げるためのアドバイスが表示されます。
そこに「適切なサイズの画像」が表示されていたら、クリックすると問題の画像が見れます。それらの画像サイズを小さくするという感じです。
画像サイズを小さくしよう
ではさっそく画像サイズを小さくする方法ですが、これもグーグルが開発した画像圧縮ツールSquooshというものを使います(もちろん無料)。
サンプル画像(約2.8MB)で、どの程度画像サイズが小さくなるか試したいと思います。


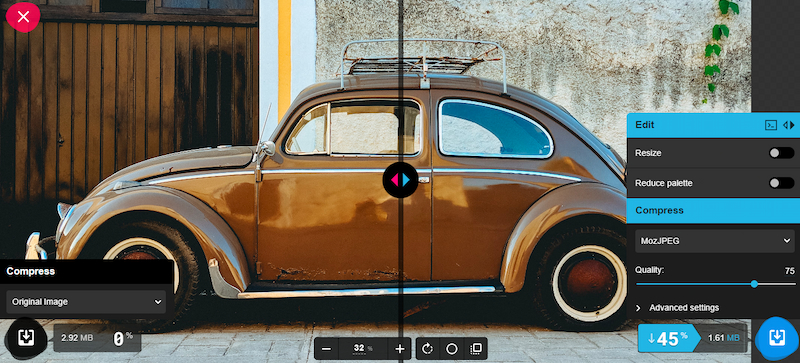
Squooshの画面上に対象画像(例:car.jpg)をドラッグします。そうすると以下のような画面になります。
真ん中のラインから左半分が元の画像(画質)、右が変更後の画像です。
とりあえずQualityを75%に落としたものが下の画像です。はっきり言って左と右の画質の違いが分かりませんが、この時点で45%もサイズダウンしてます(画面右下参照)。

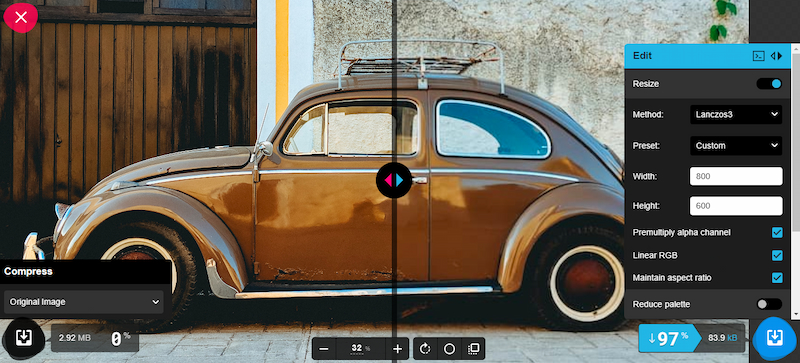
では次に、画像のサイズ(縦と横)を小さくしてみましょう。
はい、サイズ小さくしただけで、97%もサイズダウンしました。もうこれで十分なのですが、さらに追い込んでみます。

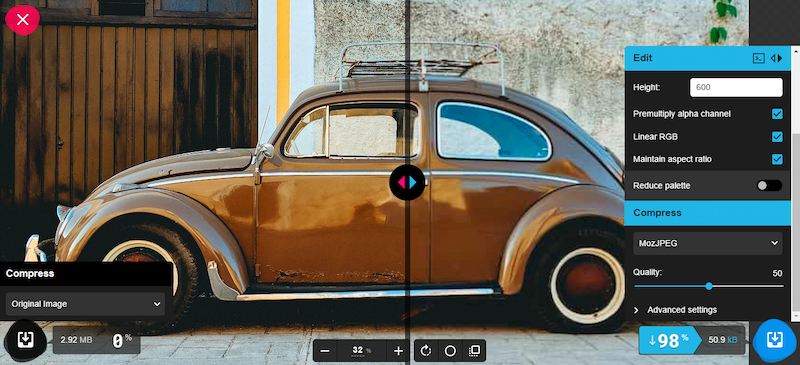
画像の質(Quality)を50%まで下げます。これで98%まで下がりました(1%しか減ってません)。

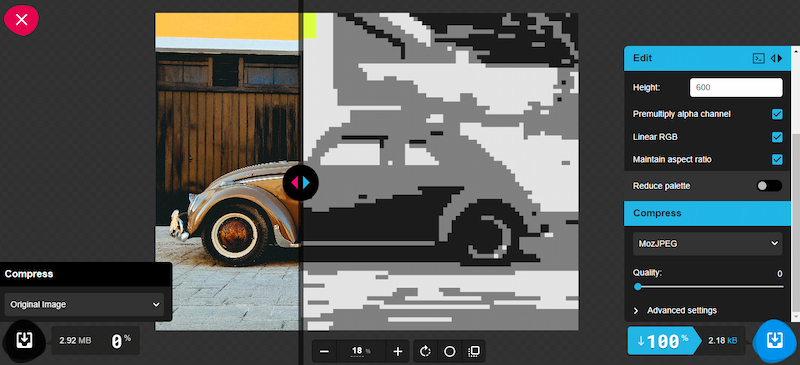
分かりづらいので、質(Quality)を0%にしてみました。モザイク画みたいになりました(これはこれでカッコいいですが)。

以上です。たった、これだけで画像サイズが約2.8MBから50KBになりました!
小難しいことは後にして、画像サイズを小さくするだけで、サイトの表示速度は明らかに上がります。
皆さまもお試しください。




コメント